- آشنایی با utm و نحوه ساخت آن
- ازگود اشلاتر و درد پایین زانو
- لینگ پروفایل های کاربردی
- معرفی بهترین و کاربردی ترین راههای افزایش امنیت سایت وردپرسی و انواع افزونه های امنیتی
- هر آنچه در زمینه سئو و طراحی سایت نیاز است بدانید
- راهنمای سفر به مشهد+ مناسب برای زائران و گردشگران
- معرفی اماکن تاریخی مشهد + عکس و تاریخچه آن
- معرفی تمامی اماکن مذهبی مشهد؛ راهنمای زائرین
- لیست پارکها و شهربازیهای مشهد
- معرفی فرودگاه شهید هاشمی نژاد مشهد
آخرین مطالب
امکانات وب
شما روی یک سایت کلیک می کنید، به صفحه سایت خیره می شوید و منتظر می مانید تا سایت بارگذاری شود. گاهی آن زمان آنقدر طولانی می شود که دلت برای آن تنگ می شود. این داستانی است که بسیاری از بازدیدکنندگان را از سایت های با رشد کند دور می کند. بهینه سازی LCP باعث می شود کاربران بیشتری از سایت بازدید کنند و از آن راضی باشند. در این مقاله می خواهیم در مورد LCP و پیاده سازی و بهینه سازی آن صحبت کنیم.
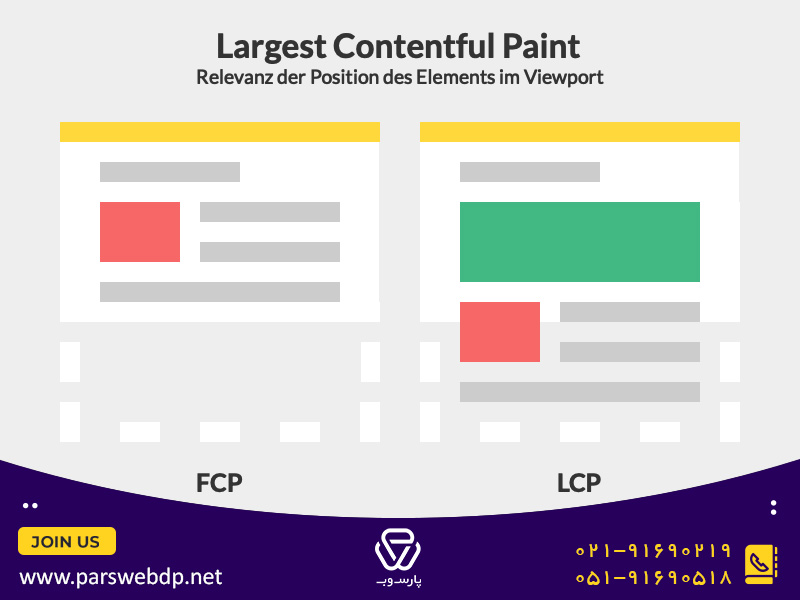
LCP چیست و چه تاثیری بر روی سایت دارد؟
Largest Contentful Paint یا LCP یکی از معیارهای مهم سایت است که همه کارشناسان به آن اهمیت می دهند. اگر با یکی از بهترین آژانس های دیجیتال مارکتینگ در مشهد کار می کنید، مطمئن باشید که سایت شما در این زمینه بررسی و بهینه سازی خواهد شد.
این معیار نشان می دهد که چقدر طول می کشد تا محتوای اصلی سایت آماده شود و شما با سایت تعامل داشته باشید. اساساً این زمان فاصله زمانی پس از کلیک کاربر بر روی سایت را تا زمانی که بزرگترین و سنگین ترین بلوک متن یا تصویر در سایت قرار گیرد یا صفحه باز شده به طور کامل بارگذاری شود را نشان می دهد.
اصولا وقتی سایتی را طراحی می کنید، تصاویر به ترتیب معمولا از کوچک به بزرگ در سایت نمایش داده می شوند. تصاویر سادهتر ابتدا نمایش داده میشوند و سنگینترین تصاویر در آخر بارگذاری میشوند. در آن زمان صفحه سایت به طور کامل نمایش داده می شود.

چرا باید بهینه سازی LCP انجام شود؟
LCP یکی از معیارهای کلیدی در نظر گرفته شده برای ارزیابی Core Web Vitals است. این معیار به طور دقیق سرعت یک صفحه وب را تعیین می کند.
اگر سایت فروشگاهی دارید، مطمئن باشید که سرعت سایت اهمیت بیشتری پیدا می کند. اگر کاربر شما کمی بیشتر از آنچه باید منتظر بماند، ممکن است سایت شما را ببندد و به سراغ رقیب شما برود. به همین دلیل باید با شروع طراحی سایت فروشگاهی در مشهد از ابتدا این معیار را جدی بگیرید و وب سایت خود را بهینه طراحی کنید.
داشتن سرعت بالا برای وب سایت یا سایت های مختلف دغدغه همه افرادی است که کسب و کار خود را در این بستر گسترش داده اند. برای افزایش سرعت بهینه سازی این معیار در نظر گرفته شده است. در ادامه با این روش ها بیشتر آشنا خواهید شد.
روش های بهینه سازی LCP
کاهش LCP نقطه ضعفی برای سایت محسوب می شود و این عامل نیز آسیب زیادی به کسب و کار اینترنتی وارد می کند که باید از همان ابتدا اصلاح شود. اگر از خدمات طراحی سایت در مشهد استفاده می کنید، باید این فاکتور را برای طراح سایت خود توضیح دهید و از او بخواهید که وب سایت را با دقت طراحی کند تا مشکل سرعت نداشته باشید.
بهینه سازی LCP به شما این امکان را می دهد که از سایت بهتر استفاده کنید و بازدیدکنندگان خود را از دست ندهید. برخی از راه های بهبود LCP به شرح زیر است.
سرعت پاسخگویی سرور را افزایش دهید
اگر زمان زیادی طول بکشد تا مرورگر محتوا را از سرور دریافت کند، رندر کردن سایر عناصر بیشتر طول می کشد. افزایش سرعت پاسخگویی سرور یکی از راه حل هایی است که به بهینه سازی LCP کمک می کند. ابتدا باید نحوه مدیریت محتوا در سرور را بهبود بخشید. برای این کار باید از روش های زیر استفاده کنید:
- کاربران را به CDN های کم تأخیر هدایت کنید
- بهینه سازی سرور
- ایجاد لینک شخص ثالث
- ذخیره موارد
بهینه سازی و فشرده سازی تصویر
برای بهبود LCP، فشرده سازی تصویر می تواند بسیار مفید باشد. بهینه سازی تصاویر سرعت بارگذاری آنها را افزایش می دهد. به طور معمول، بنرهای سایت و تصاویر بزرگ و با کیفیت دیرتر از سایر عناصر سایت بارگیری می شوند و باعث کاهش شدید سرعت LCP می شوند. اگر بتوانید زمان رندر تصاویر و بارگذاری آنها را کاهش دهید، LCP نیز کاهش قابل توجهی را نشان می دهد.
فشرده سازی فایل های متنی برای بهینه سازی LCP
همچنین حجم فایل های متنی را کاهش دهید. گاهی اوقات سرور به صورت خودکار فایل ها را فشرده می کند. پراکسی های معکوس، CDN ها، پلتفرم های میزبانی و غیره. موارد را به طور پیش فرض رمزگذاری و فشرده کنید و می توانید آنها را تنظیم کنید. اگر سرور این کار را انجام نمی دهد باید از درجات فشرده سازی بالای متون استفاده کنید تا این محتوا حجم زیادی از سایت را اشغال نکند و سریعتر لود شود.
پیش رندر
از این روش برای بهبود LCP نیز استفاده می شود. مرورگری که یک رابط کاربری برای ایجاد مسیرهایی برای فایل های HTML ایستا در زمان ساخت ایجاد می کند، آن فایل ها را بعداً به بسته های جاوا اسکریپت مورد نیاز برنامه ارسال می کند. این تکنیک می تواند در بهینه سازی معیار LCP بسیار موثر باشد.

نتیجه
LCP یکی از معیارهایی است که سرعت سایت را نشان می دهد. بررسی سرعت سایت فاکتورهای مختلفی را در نظر می گیرد. اما LCP دقیق تر است. این معیار شامل فاصله زمانی از کلیک تا بارگذاری سنگین ترین عنصر در صفحه است و پس از آن زمان صفحه به طور کامل بارگذاری می شود.
برای بهینه سازی این معیار روش های مختلفی مانند پیش رندر، فشرده سازی فایل های متنی و تصاویر، بهینه سازی سرور، استفاده از رندر سمت سرور و ... وجود دارد که باعث کاهش سرعت بارگذاری صفحات سایت می شود. این امر از کاهش بازدیدکنندگان و از دست دادن زمان کاربران برای استفاده از سایت جلوگیری می کند.
https://parswebdp.net/web-design-article/lcp
electrical-panels...برچسب : نویسنده : sahar بازدید : 127
آرشیو مطالب
پيوندهای روزانه
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- دانلود آهنگ جدید
- خرید بانه
- اکانت اسپاتیفای
- ایران جابینو
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- رنگ مو
- شارژ
- منبع
- لینک مفید
- منبع
- منبع
- آشنایی با بزرگترین مراکز خرید جزیره کیش
- آشنایی با جزایر اطراف کیش و راههای دسترسی به آنها
- بررسی نکات کلیدی خرید ماهی
- قلعه جنی و تاریخچه و روایات
- معرفی شهربازی هایلند کیش
- لیست غذاهای سنتی کیش و نحوه طبخ آن
- آشنایی با مرکز خرید مرجان کیش